Metro UI
your way to build a web application
MetroUI includes everything you need to build your frontend app: responsive grid system, 100+ prebuilt components, 500+ incons, and powerful JavaScript plugins.

MetroUI includes everything you need to build your frontend app: responsive grid system, 100+ prebuilt components, 500+ incons, and powerful JavaScript plugins.











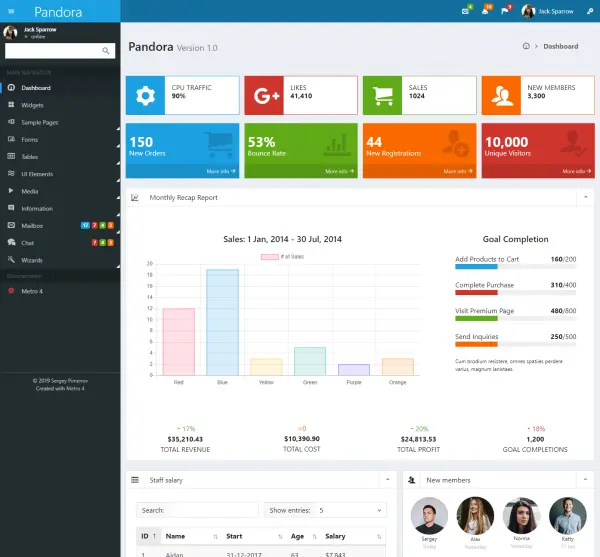
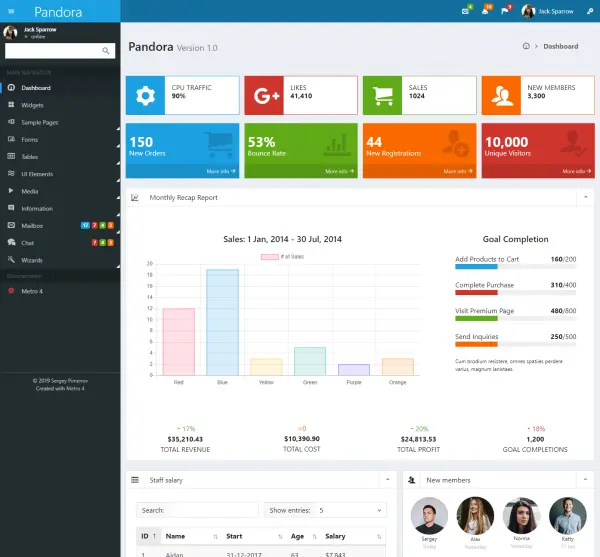
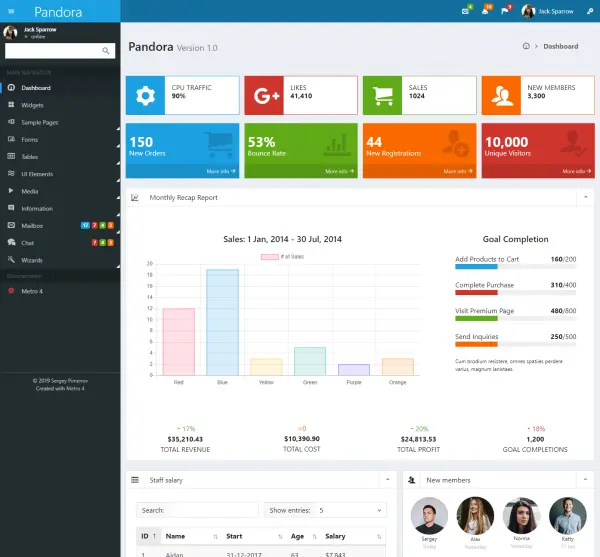
Pandora - is a Responsive and Clean Admin Dashboard template. This template created with Metro UI with uses native classes, elements, and components. The template contains different types of reusable and professional responsive components with different variations.
SUPPORT PRICE |
Community
$0
|
Developer
$249
|
Team
$499
|
Company
$999
|
| Features | READ THE DOCS | BUY NOW | BUY NOW | BUY NOW |
| Source code | ||||
| Free redistribution with your product | ||||
| Community-driven support Via GitHub issues and questions on StackOverflow with [metroui] tag |
||||
| Premium support | ||||
| Number of accounts in the ticketing system | 0 | 1 | 5 | Unlimited |
| Number of support hours |
0
hours
|
10
hours
|
25
hours
|
50
hours
|
*) MetroUI is absolutely free both for personal and commercial usage (distributed by MIT license). There are paid options for those who need technical support or require quick response to their questions or just want to support this project financially ;)
Don't hesitate to contact us; we are eager to assist with any inquiries.